Webpack từ A đến Á: Webpack Eslint Loader (ok)
https://kentrung256.blogspot.com/2020/07/webpack-eslint-loader.html
Webpack từ A đến Á: Webpack Eslint Loader
August 14, 2020 webpackTrong một dự án, tất cả các ngôn ngữ, kể cả HTML và CSS đều phải tuân theo quy tắc thì mới có thể tạo nên một project tốt được. Không có quy tắc, mỗi người code theo những phong cách rất khác nhau sẽ tạo nên một mớ hỗ độn mà người ngoài nhìn vào sẽ chẳng hiểu gì (thậm chí họ còn chẳng muốn đọc). ESLint là công cụ giúp chúng ta phân tích code, từ đó đưa ra các vấn đề mà code đang gặp phải như không tuân thủ coding style, sai coding convention. Ngoài ra, ESLint còn có thể giúp chúng ta tìm ra một số bug tiềm ẩn trong code như gán biến chưa khai báo, có thể gây lỗi runtime hoặc lấy giá trị từ một biến toàn cục khiến cho việc debug trở nên khó khăn, v.v...
Nội dung chính
1. Install
2. Basic usage
3. Cấu hình file ESLint
1. Install
npm install eslint-loader --save-devNote: You also need to install eslint from npm, if you haven't already:
npm install eslint --save-dev2. Basic usage
Cấu trúc file và folder như sau
webpack-demo
...
|- dist/
- index.html
|- src/
- index.js
|- webpack.config.jsCode file index.html
Code file index.js
Chúng ta thử một quy tắc mà anh em coder phải tuân theo, ví dụ rules sau yêu cầu áp dụng double quote (nháy đôi) " cho các string. Giờ ta sửa webpack.config.js
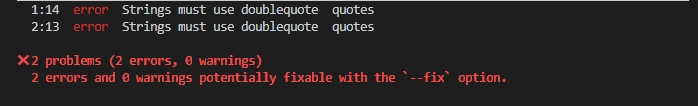
Giờ chạy lại webpack xem thế nào
Khi chạy xong thì ở ngay màn hình cmd báo lỗi đỏ lòm (ah thì nhìn trên này ko có màu thôi)
Phiên bản đã khôi phục màu Nhìn thế này chán nhờ nhưng thôi không sao quy tắc là quy tắc nên mình phải theo thôi. Giờ mở lại file
Nhìn thế này chán nhờ nhưng thôi không sao quy tắc là quy tắc nên mình phải theo thôi. Giờ mở lại file src/index.js sửa lại
Chạy lại webpack và kết quả là không còn lỗi lầm gì nữa. Gì chứ zăm ba cái lỗi vặt vãnh này anh sửa tẹo là xong. MUỖI ^^
3. Cấu hình file ESLint
Ví dụ ở trên mình đã quy định rules trực tiếp vào trong file webpack.config.js Về cơ bản thì vẫn cứ là ok nhưng sau này rules nhiều lên thì không ổn chút nào, file này trông sẽ khủng khiếp lắm. Tốt nhất chúng ta nên tạo một file "Nội Quy Code" cho dễ kiểm soát. Ở ngay thư mục root của dự án chúng ta tạo file .eslintrc
Code file .eslintrc
Giờ file webpack.config.js ta bỏ phần options đi là được, tự nó biết đường tìm file cấu hình, kể ra cũng khôn phết ^^
Test thử xem có ok không các bạn nhé!
Bài viết đến đây là hết, hi vọng với bài viết này các bạn đã thêm được nhiều kiến thức bổ ích. Hẹn gặp lại các bạn ở bài viết tiếp theo!
Last updated