Tìm hiểu GraphQL
https://viblo.asia/p/tim-hieu-graphql-L4x5xpVm5BM
Tìm hiểu GraphQL
This post has been more than 2 years since it was last updated.
GraphQL là gì
Được Facebook giới thiệu cùng với Relay tại React.js Conf 2015, GraphQL là một ngôn ngữ query cho API dùng để viết các câu API một cách uyển chuyển chính xác những gì cần có, trong các application hiện đại nhiều lớp với nhiều thành phần phụ thuộc được sử dụng ngày càng phổ biến hiện nay. Trên thực tế GraphQL đã được sử dụng từ vài năm trước trong ứng dụng trên mobile của Facebook.
Đặc điểm của GraphQL
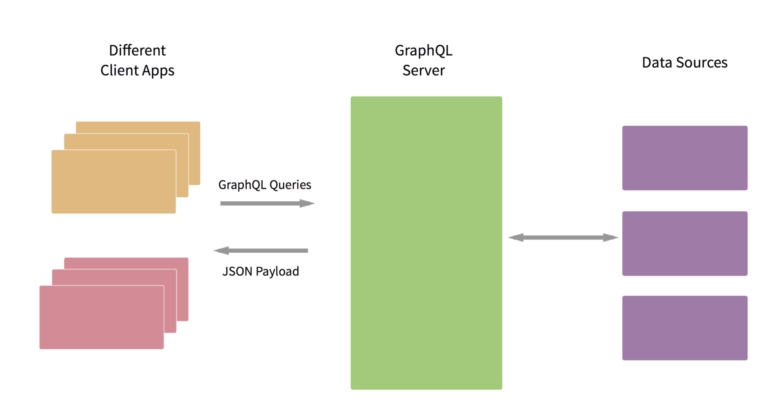
Client truy vấn đến máy chủ GraphQL bằng các truy vấn với đặc điểm: format của dữ liệu trả về được mô tả trong câu truy vấn và được định nghĩa ở phía client thay vì ở server. Nói đơn giản hơn, đây là truy vấn hướng client, cấu trúc dữ liệu không khô cứng 1 khuôn mẫu từ server (REST API) mà thay đổi theo từng ngữ cảnh sao cho hiệu quả nhất đối với client mà chỉ cần dùng duy nhất 1 endpoint.
Điểm mạnh của GraphQL
Lấy Facebook làm ví dụ. Facebook phải quản lí vô số data source và API clients mà REST API lại lộ khuyết điểm thiếu linh hoạt do tính chất dựa trên tài nguyên cố định, dẫn đến trường hợp “nghẽn cổ chai” thường thấy. Chính vì vậy, thay vì có đến hàng tá “endpoint” dư thừa, Facebook đã nghĩ đến giải pháp chỉ dùng một “endpoint” thông minh với khả năng tiếp thu những Query phức tạp rồi đưa ra output data với loại type tùy theo yêu cầu của client. Nói đơn giản hơn, đây là truy vấn hướng client, cấu trúc dữ liệu không khô cứng 1 khuôn mẫu từ server (REST API) mà thay đổi theo từng ngữ cảnh sao cho hiệu quả nhất đối với client Ngoài ra, GraphQL hoàn toàn có thể create, update, delete, nhưng với cấu trúc sáng sủa và cấu trúc phân tầng nên lại càng thuận lợi cho lập trình viên phía client
Xu hướng của GraphQL
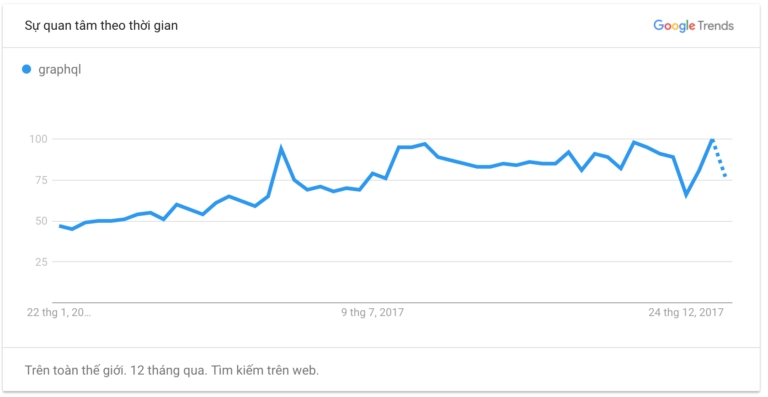
 Biểu đồ của Google Trends cho thấy Graphql đang có xu hướng tăng đều trong thời gian qua chứng tỏ Graphql đang phát triển tốt. Mặc dù Graphql không quá nóng bỏng như các frontend React/Vue/Angular với lượng người sử dụng lớn, nhưng điều đó không có nghĩa là Graphql nhận được ít sự quan tâm của mọi người
Biểu đồ của Google Trends cho thấy Graphql đang có xu hướng tăng đều trong thời gian qua chứng tỏ Graphql đang phát triển tốt. Mặc dù Graphql không quá nóng bỏng như các frontend React/Vue/Angular với lượng người sử dụng lớn, nhưng điều đó không có nghĩa là Graphql nhận được ít sự quan tâm của mọi người
Bắt đầu với GraphQL
Để có cái nhìn đơn giản đầu tiên với GraphQL ta sẽ sử dụng module GraphQL server với apollo-server-express và graphql-tools
Trước tiên máy bạn phải cài sẵn node js tiếp đó sẽ cài đặt các module sau thông qua npm $ npm install –save apollo-server-express graphql-tools graphql express body-parser
Ta sẽ tạo file server.js với nội dung sau:
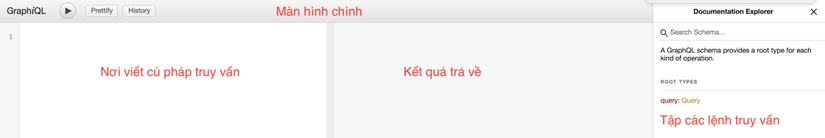
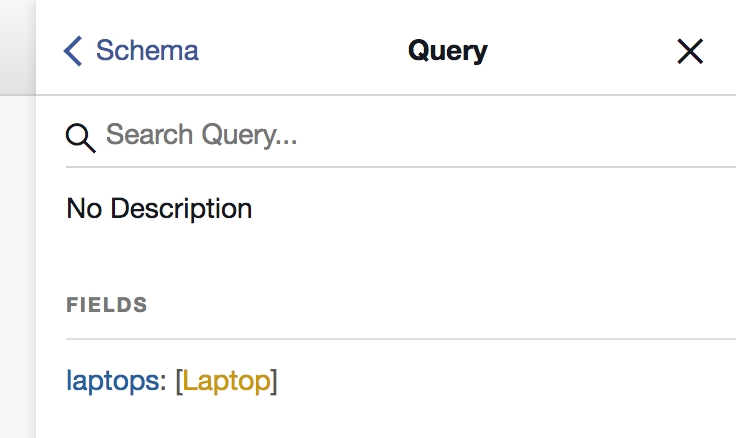
Và tiến hành chạy lệnh $node server.js, tiếp sau đó từ trình duyệt sẽ truy cập vào địa chỉ https://localhost:3000/graphiql  Từ màn hình trên ta có thể tra cứu các lệnh truy vấn
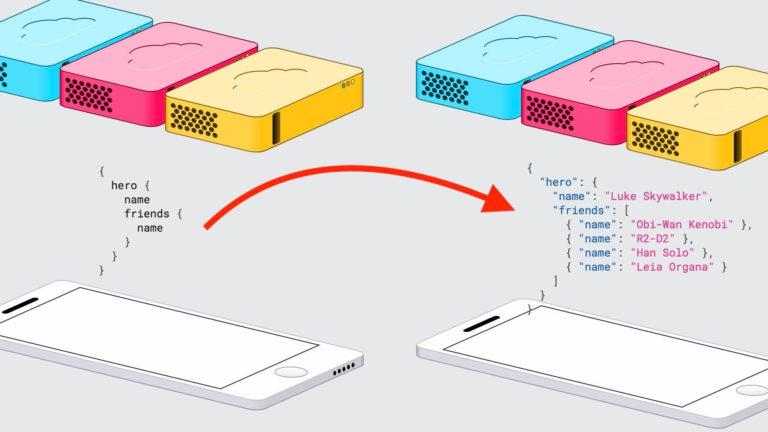
Từ màn hình trên ta có thể tra cứu các lệnh truy vấn  Ngoài ra ta có thể xem được các trường ta muốn lấy về mà không cần lấy hết khiến dư thừa dữ liệu
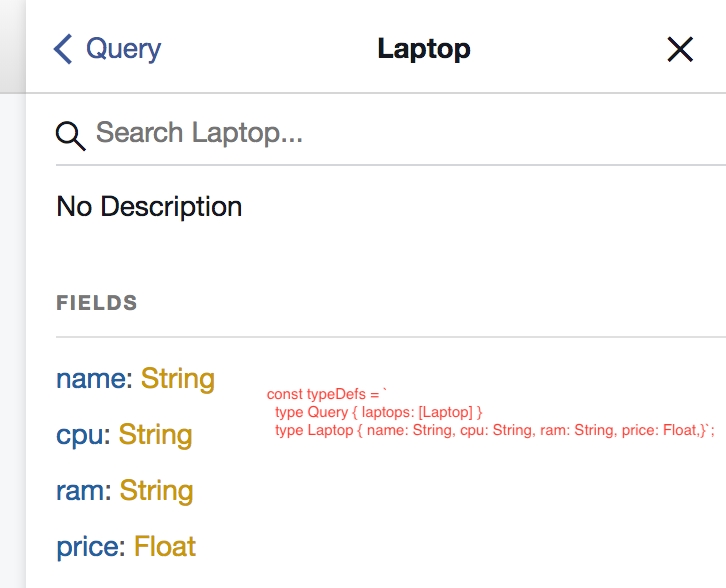
Ngoài ra ta có thể xem được các trường ta muốn lấy về mà không cần lấy hết khiến dư thừa dữ liệu 
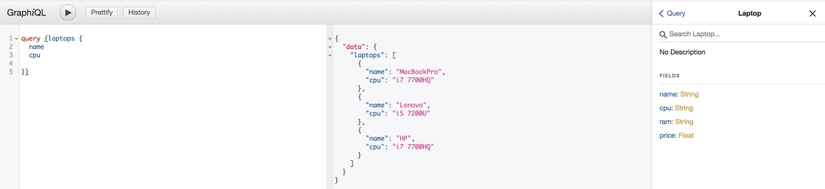
Ta thực hiện lệnh Get thông tin về danh sách laptop tuy nhiên ta thấy laptop có 4 trường nhưng ta chỉ cần hiển thị 2 trường thì lệnh Get sẽ viết như sau Như vậy ta đã lấy được tên và giá của sản phẩm
Như vậy ta đã lấy được tên và giá của sản phẩm
Qua ví dụ đơn giản trên phần nào mình chỉ giới thiệu cho các bạn cái nhìn đầu tiên và cách sử dụng GraphQL để thực hiện thêm các hành động khác như update, delete , insert Các bạn có thể tham khảo thêm ở địa chỉ https://graphql.org/graphql-js/
Các tool và extensions tuyệt vời cho GraphQL APIs
Để thuận tiện trong việc sử dụng mình xin giới thiệu 1 vài tool cơ bản để giúp các bạn nhanh chóng kết nối ứng dụng của mình với GraphQL
GraphiQL :Là công cụ mình đã giới thiệu bên trên, sử dụng trình duyệt được xây dựng dựa trên React, GraphiQL cũng có thể được nối với CSS cho việc xây dựng tùy chỉnh.
GraphQL Voyager : Thể hiện GraphQL API dưới dạng biểu đồ tương tác giúp các bạn nhìn thấy mối tương quan giữa các dữ liệu
Graph CMS : Xây dựng một GraphQL Content API trong vài phút GraphCMS là một hệ thống quản lý nội dung (CMS) API mà gắn liền với GraphQL.
GraphQL Docs : Tài liệu ngắn gọn dễ hiểu cho GraphQL API Cần một tài liệu tĩnh cho giản đồ GraphQL API
Graphcool : Back-end hỗ trợ linh hoạt kết hợp GraphQL + AWS Lambda Với kiến trúc linh hoạt, khả năng mở rộng, không cần máy chủ, có một back-end được hình thành trước là một triển vọng thú vị.
Last updated