Builder (ok)
https://www.dofactory.com/javascript/design-patterns/builder
Builder
Summary
The Builder pattern allows a client to construct a complex object by specifying the type and content only. Construction details are hidden from the client entirely.
The most common motivation for using Builder is to simplify client code that creates complex objects. The client can still direct the steps taken by the Builder without knowing how the actual work is accomplished. Builders frequently encapsulate construction of Composite objects (another GoF design pattern) because the procedures involved are often repetitive and complex.
Usually it is the last step that returns the newly created object which makes it easy for a Builder to participate in fluent interfaces in which multiple method calls, separated by dot operators, are chained together (note: fluent interfaces are implementation of the Chaining Pattern as presented in the Modern patterns section).
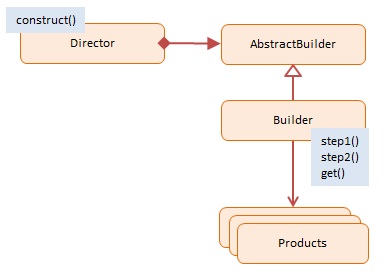
Diagram

Participants
The objects participating in this pattern are:
Director -- In sample code: Shop
constructs products by using the Builder's multistep interface
Builder -- not used in JavaScript
declares a multistep interface for creating a complex product
ConcreteBuilder -- In sample code: CarBuilder, TruckBuilder
implements the multistep Builder interface
maintains the product through the assembly process
offers the ability to retrieve the newly created product
Products -- In sample code: Car, Truck
represents the complex objects being assembled
Sample code in JavaScript
The AbstractBuilder is not used because JavaScript does not support abstract classes. However, the different Builders must implement the same multistep interface for the Director to be able to step through the assembly process
The JavaScript code has a Shop (the Director) and two builder objects: CarBuilder and TruckBuilder. The Shop's construct method accepts a Builder instance which it then takes through a series of assembly steps: step1 and step2. The Builder's get method returns the newly assembled products (Car objects and Truck objects).
The client has control over the actual object construction process by offering different builders to the Shop.
The log function is a helper which collects and displays results.
Last updated