Bài 2: Dịch chuyển đối tượng 3D - Controls
https://viblo.asia/p/threejs-bai-2-dich-chuyen-doi-tuong-3d-controls-4P856n6W5Y3
https://cdnjs.cloudflare.com/ajax/libs/three.js/86/three.min.js
https://s3-us-west-2.amazonaws.com/s.cdpn.io/127738/DragControls.jsBài 2: Dịch chuyển đối tượng 3D - Controls
<!DOCTYPE html>
<html>
<head>
<title>Three JS</title>
<script type="text/javascript" src="js/three.js"></script>
</head>
<body>
<script type="text/javascript">
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 0.1, 1000);
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// create the shape
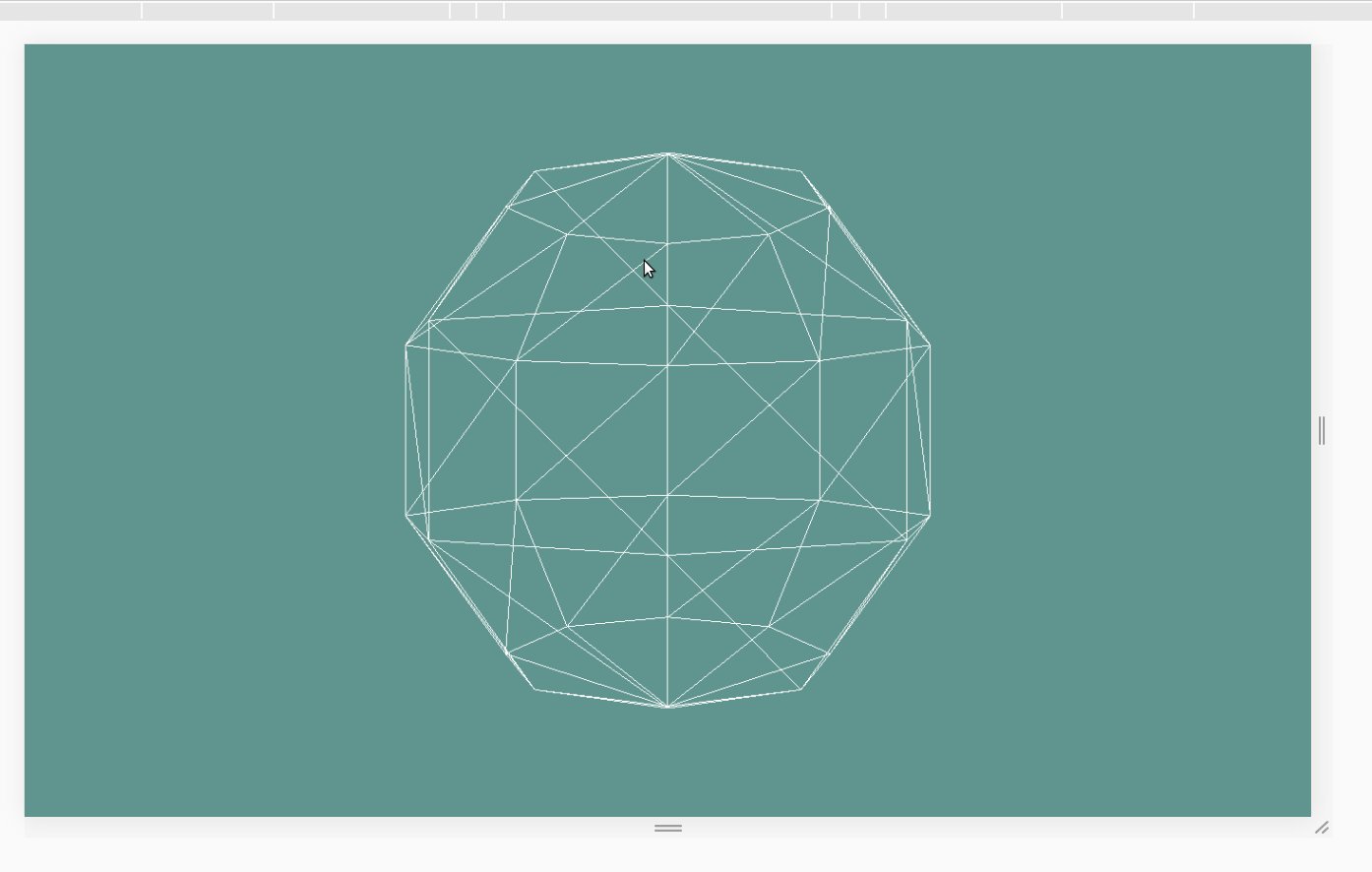
var geometry = new THREE.SphereGeometry(1, 8, 5); // size of box
//create material, color or image
var material = new THREE.MeshBasicMaterial( {color: 0xffffff, wireframe: true} ); //wireframe false will not show wireframe
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 3;
//game login
var update = function() {
};
// draw scene
var render = function() {
renderer.render(scene, camera);
};
//run gameloop (update, render, repeat)
var GameLoop = function() {
requestAnimationFrame(GameLoop);
update();
render();
};
GameLoop();
</script>
</body>
<style type="text/css">
body {
margin: 0;
}
canvas {
width: 100%;
height: 100%;
}
</style>
</html>Responsive canvas
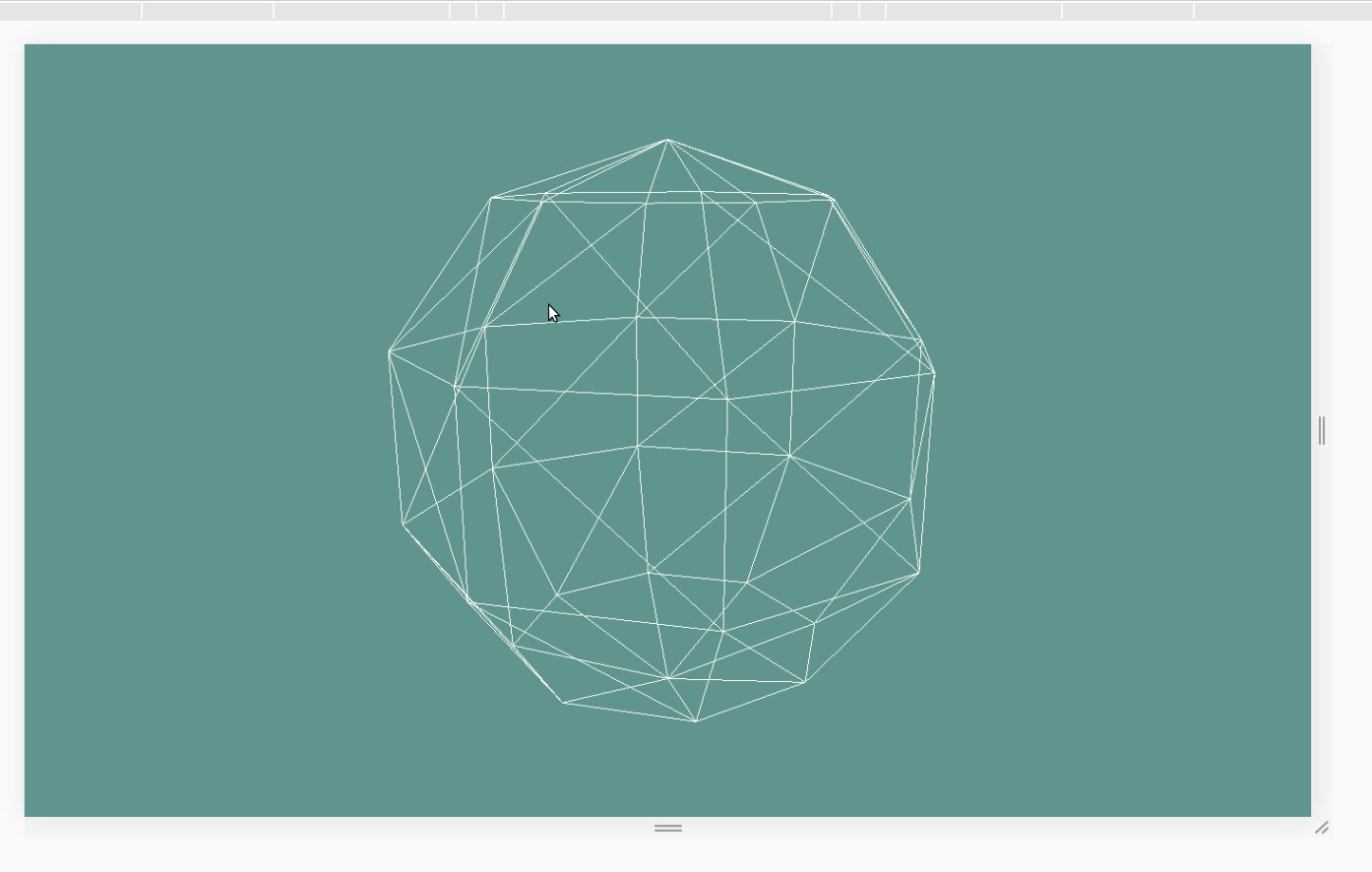
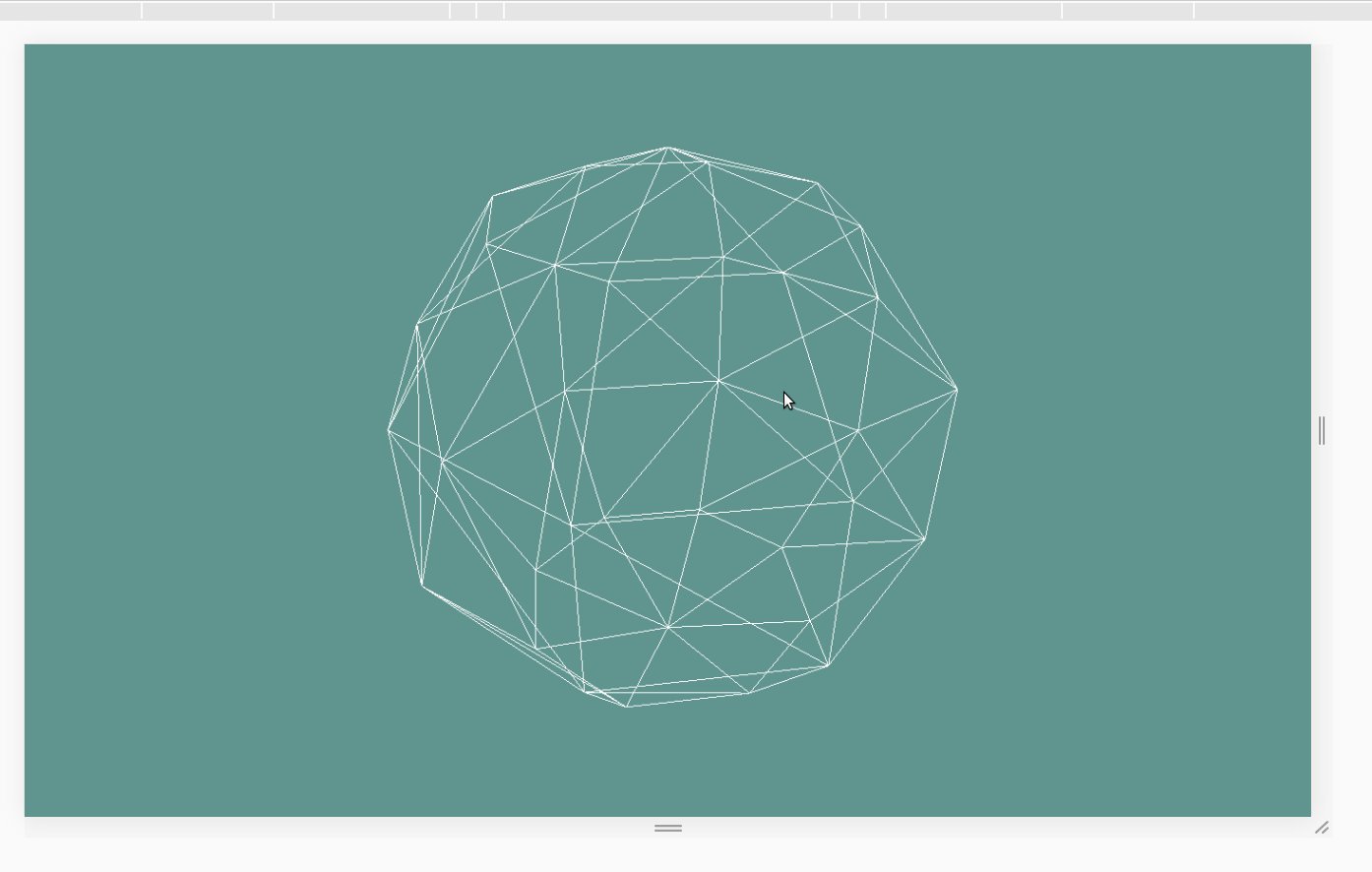
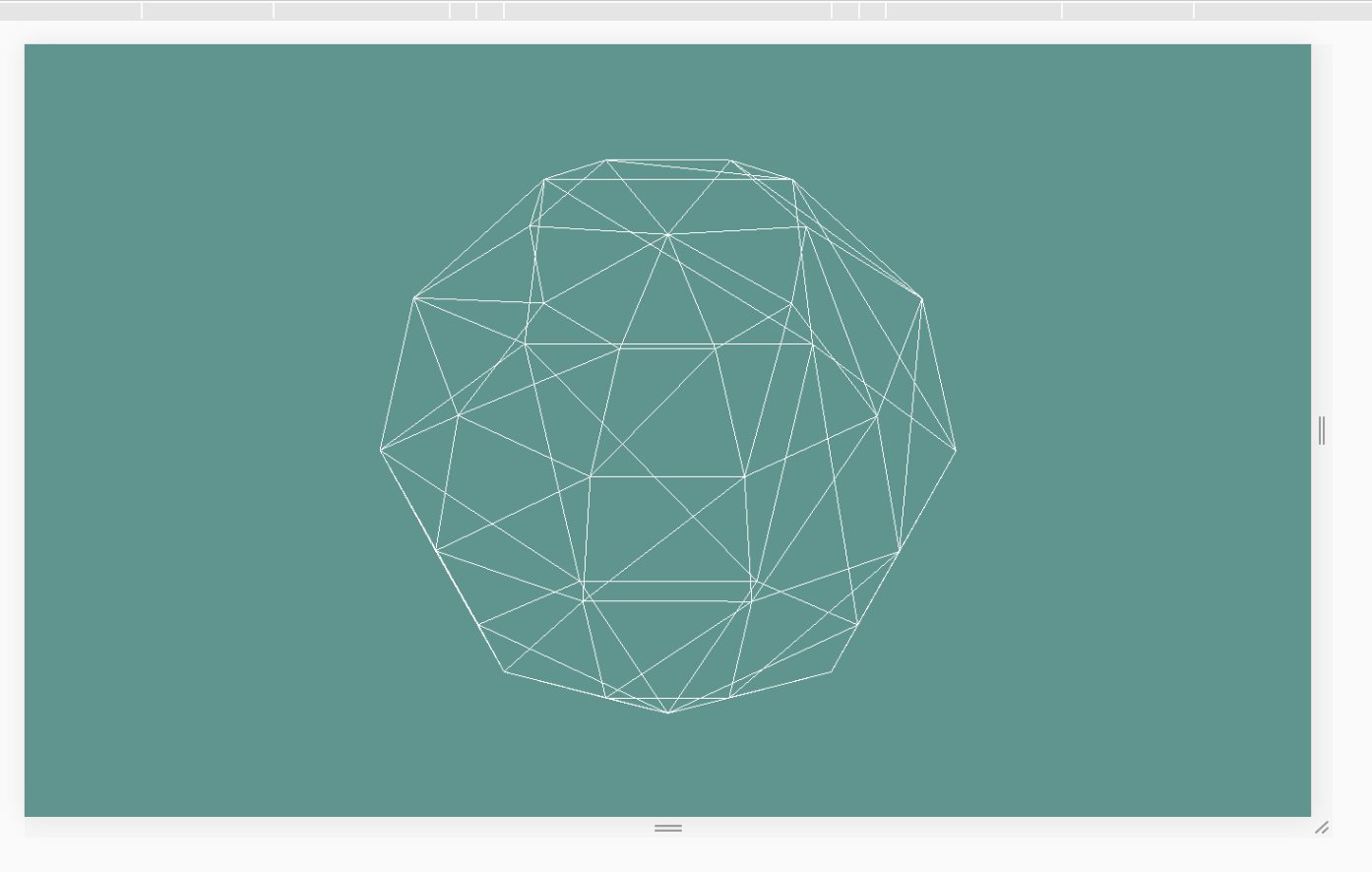
Sử dụng con trỏ (chuột) để xoay
Drag - Di chuyển đối tượng
Pointer Lock control - di chuyển trong không gian 3D
Trackball - xoay không gian
Kết
Last updated