😁Bất ngờ về sử dụng Window History full 2, window.history.scrollRestoration,history.replaceState(ok)
https://openplanning.net/12403/javascript-history-api
Ví dụ 1;
C:\Users\Administrator\OneDrive\Desktop\demo-scroll-restoration-master\public\index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>Demo Scroll Restoration</title>
<link rel="stylesheet" href="/index.css" type="text/css" />
</head>
<body>
<main>
<h1>Demo Scroll Restoration</h1>
<p>
Scroll restoration allows one to change the scroll
position of a dynamic element on the page and then
refresh and have the scroll position return to where
it had been before the refresh.
</p>
<ol>
<li>Scroll the nav</li>
<li>Observe the scroll position</li>
<li>Refresh</li>
<li>Observe the same scroll position</li>
</ol>
</main>
<script src="/index.js" charset="utf-8"></script>
</body>
</html>C:\Users\Administrator\OneDrive\Desktop\demo-scroll-restoration-master\public\index.js
C:\Users\Administrator\OneDrive\Desktop\demo-scroll-restoration-master\public\index.css

Sau đây là một ví dụ dùng pushState để đẩy vào history.state
Ví dụ 2:
C:\xampp\htdocs\oec\index.html
C:\xampp\htdocs\oec\pushState-example.js

Một ví dụ sử dụng history.replaceState
Vi dụ 3:
C:\xampp\htdocs\oec\native.html

window.history
Properties
Methods
history.pushState()
history.replaceState()
Sự kiện popstate
1- window.history
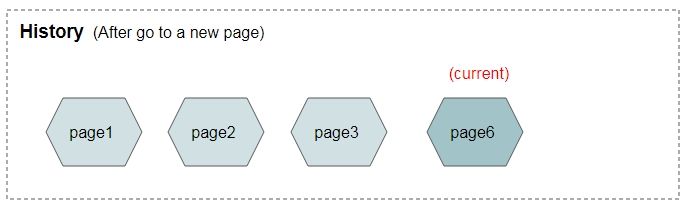
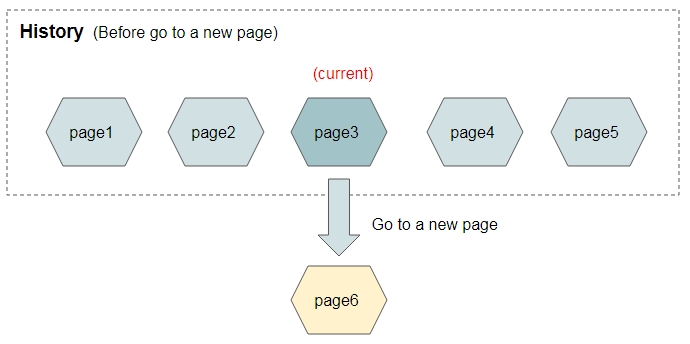
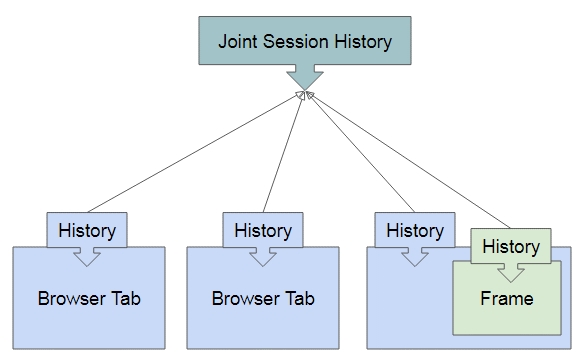
Mỗi một Tab hoặc một Frame đều có một đối tượng history của nó, và mỗi đối tượng history đều chứa một tham chiếu tới 1 đối tượng đặc biệt được gọi là "Joint Session History". Đối tượng đặc biệt này quản lý tất cả các đối tượng history của trình duyệt.Sử dụng cú pháp window.history (Hoặc đơn giản là history) để truy cập vào lịch sử của Tab hoặc Frame hiện tại.Danh sách các trang trong Lịch sử sẽ thay đổi thế nào nếu bạn đang đứng tại 1 trang trong lịch sử và nhẩy đến một trang khác không thuộc vào lịch sử.Chú ý: Nhẩy đến một trang khác không thuộc vào lịch sử nghĩa là bạn không sử dụng nút BACK, FORWARD và không gọi một trong các phương thức history.back(), history.forward(), history.go(). Bạn có thể nhẩy đến một trang mới không thuộc vào lịch sử bằng cách nhấn vào một liên kết có URL khác với URL hiện tại, hoặc nhập một URL mới và nhấn Enter,..Trước khi nhẩy đến một trang mới:Sau khi nhẩy đến trang mới:




2- Properties
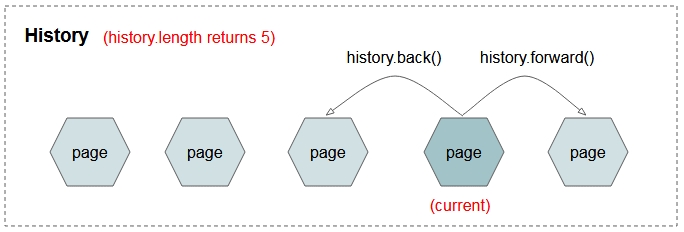
history.lengthTrả về số thực thể đang được quản lý trong đối tượng lịch sử của Tab (hoặc Frame) hiện tại.history.scrollRestorationKhi bạn gọi một trong các hàm back(), forward(), go() hoặc sử dụng nút BACK, FORWARD để nhẩy đến một trang trong lịch sử. Sau khi trang lịch sử hiển thị, trình duyệt cố gắng khôi phục (restore) lại ví trí cuộn (scroll) của các thanh cuộn (scrollbar) cho trang này. Cách khôi phục phụ thuộc vào giá trị của history.scrollRestoration.history.scrollRestoration có 2 giá trị là "auto" hoặc "manual". Mặc định "auto".history.scrollRestoration = "auto"Trình duyệt sẽ làm nhiệm vụ khôi phục vị trí cuộn của các thanh cuộn cho bạn.history.scrollRestoration = "manual"Bạn phải tự xử lý việc khôi phục vị trí cuộn của các thanh cuộn. Để làm được việc này thông tin vị trí cuộn của thanh cuộn cần được lưu trữ trong mỗi thực thể của Lịch sử. Xem thêm phương thức history.pushState(..).Video dưới đây cho bạn thấy sự khác biệt của các giá trị "auto" và "manual":

3- Methods
Các phương thức của history:
go([delta])
back()
forward()
pushState(data,title[,url])
replaceState(data,title[,url])
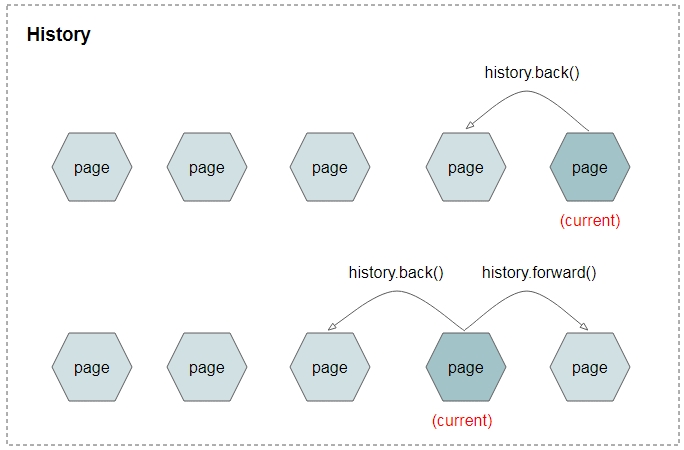
history.go([delta])Lùi lại (back) hoặc tiến (forward) delta bước trong Lịch sử. Nếu tham số delta = 0 hoặc không được cung cấp, trình duyệt sẽ tải lại (reload) trang hiện tại. Nếu delta nằm ngoài các giá trị cho phép, trình duyệt sẽ không làm gì cả.history.back()Lùi lại (back) một bước trong Lịch sử. Nó tương đương với việc gọi phương thức history.go(-1). Nếu không có trang trước (previous page) trong Lịch sử, trình duyệt không làm gì cả.history.forward()Tiến (forward) một bước trong Lịch sử. Nó tương đương với việc gọi phương thức history.go(1). Nếu không có trang kế tiếp (next page) trong Lịch sử, trình duyệt không làm gì cả. pushState(data,title[,url])Tạo ra một thực thể (một trang) trong lịch sử.replaceState(data,title[,url])Cập nhập thực thể hiện tại trong lịch sử.
4- history.pushState()
Sử dụng hash bạn có thể tạo ra các thực thể trong lịch sử, cách này giúp bạn có được các thực thể trong lịch sử trong khi trình duyệt không cần phải tải lại (reload) trang.Hãy xem một ví dụ history với hash:
history.pushState(dataState, title [,url])Phương thức history.pushState(..) cho phép bạn tạo ra một thực thể trong lịch sử (Mà URL có thể không cần thay đổi), điều này có ích trong các ứng dụng một trang đơn nhất (Single Page).Khi người dùng nhẩy đến một thực thể (một trang) trong lịch sử, mà thực thể này được tạo ra bởi việc sử dụng phương thức history.pushState(), nó sẽ tạo ra sự kiện popstate.Các tham số:dataStateMột đối tượng lưu trữ trạng thái của thực thể. Có rất nhiều thứ bạn có thể lưu trữ trong đối tượng này, chẳng hạn vị trí cuộn của các thanh cuộn, điều này giúp bạn khôi phục lại vị trí thanh cuộn một cách thủ công,...titleTham số title chỉ có ý nghĩa như một gợi ý, các trình duyệt thường không sử dụng tham số này đề thiết lập tiêu đề cho document.urlTham số url không bắt buộc, nếu được cung cấp nó phải cùng nguồn gốc (same origin) với URL hiện tại của trang.Example:

pushState-example.js
pushState-example.html
5- history.replaceState()
history.replaceState(dataState, title [,url])Phương thức history.replaceState(..) cập nhập dữ liệu trạng thái, tiêu đề, và URL cho thực thể hiện tại trong Lịch sử.Các tham số:dataStateMột đối tượng lưu trữ trạng thái của thực thể.titleTham số title chỉ có ý nghĩa như một gợi ý, các trình duyệt thường không sử dụng tham số này đề thiết lập tiêu đề cho document.urlTham số url không bắt buộc, nếu được cung cấp nó phải cùng nguồn gốc (same origin) với URL hiện tại của trang.
6- Sự kiện popstate
Sự kiện popstate xẩy ra khi người dùng nhẩy đến một trang (một thực thể) trong lịch sử được tạo ra bởi việc sử dụng phương thức history.pushState(..) hoặc history.replaceState(..).Bạn có thể lắng nghe sự kiện popstate bằng cách thêm bộ lắng nghe sự kiện (even listener) vào cho đối tượng window.
Hoặc sử dụng thuộc tính (property) window.onpopstate:
TODO Link?
Xem thêm các chuyên mục:
Last updated