😍CRUD with React and GraphQL Mysql (ok)
https://blog.logrocket.com/crud-react-graphql-examples/

Example Version New
query {
getUsers{
id,
name
},
getUserInfo(id: 1) {
name
}
}
mutation {
updateUserInfo(id: 1, name: "Lionel 2 Edit", email: "lionel2edit@gmail.com", job_title: "Job 2 Edit"),
createUser(name: "Lionel 2", email: "lionel2@gmail.com", job_title: "Job 2"),
deleteUser(id: 1)
}tsconfig.json
Example Version old
Part 1 Server
C:\Users\Administrator\Desktop\graphqlReactBoilerplate\server\userapp.sql
— Part 1.1 js
server\package.json
server\index.js

— Part 1.2.1 typescirpt (viết bằng express-graphql)
app.ts
connection.ts
— Part 1.2.2 typescirpt (viết bằng @apollo/server)


package.json
src\db.ts
src\resolvers.ts
src\schema.ts
src\test.ts
src\types.ts
Part 2 Client
— Part 2.1 js
client\package.json
client\src\index.js
client\src\App.js
client\src\Queries\index.js
— Part 2.2 typescript
src\index.tsx
src\App.tsx
src\Queries\index.ts

Editor’s note: This React and GraphQL CRUD tutorial was last updated on 30 April 2021.

In this tutorial, we’ll show you how to implement simple end-to-end CRUD operations with GraphQL and React. We’ll go over simple examples for reading and mutating data with React Hooks. We’ll also demonstrate how to implement authentication, error handling, caching, and optimistic UI with Apollo Client.
Here’s what we’ll cover:
What is React?
React is a JavaScript library for building user interfaces. It is designed to aid in the frontend aspect of building applications, including handling the view layer of web and mobile apps.
React is component-based, meaning that the various parts of a React application are broken down into smaller components and then organized inside higher-level components. These higher-level components are where the final structure of the application is defined.
React supports reusable components, so you can create a component and use it multiple times in different parts of our application. This helps reduce bloated code and makes it easier to follow the DRY principle.
What is GraphQL?
GraphQL is a query language for APIs as well as a runtime for fulfilling queries with existing data. In simple terms, GraphQL is a syntax that describes how to ask for data. It’s generally used to load data from a server to a client.
GraphQL reduces the complexity of building APIs by abstracting all requests to a single endpoint. Unlike traditional REST APIs, it is declarative, meaning whatever is requested is returned.
When to use GraphQL
Of course, not all projects require GraphQL — it is merely a tool to consolidate data. It has well-defined schema, so we know for sure we won’t overfetch. But if we already have a stable RESTful API system where we rely on data from a single data source, we don’t need GraphQL.
For instance, let’s assume we are creating a blog for ourselves and we decide to store, retrieve, and communicate to data in a single MongoDB database. In this case, we are not doing anything architecturally complex, and we don’t need GraphQL.
On the other hand, let’s imagine we have a full-fledged product that relies on data from multiple sources (e.g., MongoDB, MySQL, Postgres, and other APIs). In this case, we should use GraphQL.
For example, if we’re designing a portfolio site for ourselves and we want data from social media and GitHub (to show contributions), and we also have our own database to maintain a blog, we can use GraphQL to write the business logic and schema. It will consolidate data as a single source of truth.
Once we have the resolver functions to dispatch the right data to the front end, we will easily be able to manage data within a single source.
What is CRUD?
When building an API, you want your model to provide four basic functionalities: it should be able to create, read, update, and delete resources. This set of essential operations is commonly referred to as CRUD.
RESTful APIs most commonly utilize HTTP requests. Four of the most common HTTP methods in a REST environment are GET, POST, PUT, and DELETE, which are the methods by which a developer can create a CRUD system.
CRUD with graphql-server
graphql-serverIn this section, we’ll go over some GraphQL CRUD examples to help you understand how CRUD operations work in a React and GraphQL app.
Setting up the server
We are going to spin off a simple GraphQL server using express-graphql and get it connected to a MySQL database. The source code and the MySQL files are in this repository.
A GraphQL server is built on top of schema and resolvers. As a first step, we build a schema (defining types, queries, mutations, and subscriptions). This schema describes the whole app structure.
Secondly, for the stuff defined in the schema, we’re building respective resolvers to compute and dispatch data. A resolver maps actions with functions; for each query declared in typedef, we create a resolver to return data.
Finally, we complete server settings by defining an endpoint and passing configurations. We initialize /graphql as the endpoint for our app. To the graphqlHTTP middleware, we pass the built schema and root resolver.
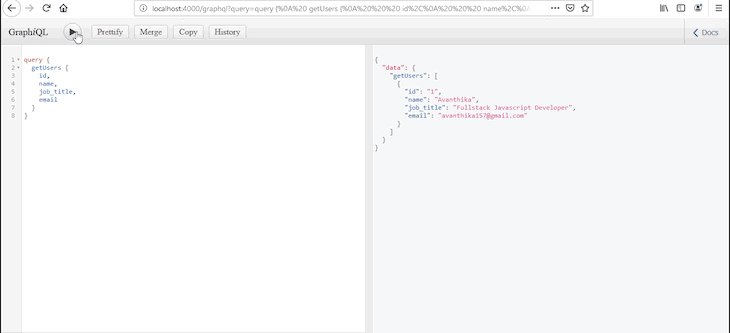
Along with the schema and root resolver, we’re enabling the GraphiQL playground. GraphiQL is an interactive in-browser GraphQL IDE that helps us play around with the GraphQL queries we build.
Once the server is good to go, running the app with node index.js will start the server on http://localhost:4000/graphql. We can query for hello and get the string “World” as a response.
Connecting the database
I’m going to establish the connection with the MySQL database as shown below:
We can connect multiple databases/sources and get them consolidated in the resolvers. I’m connecting to a single MySQL database here. The database dump I’ve used for this article is in the GitHub repository.
Reading and writing data with GraphQL
We use queries and mutations to read and modify data in data-sources. In this example, I’ve defined a generic queryDB function to help query the database.
Queries
All the SELECT statements (or read operations) to list and view data goes into the type Query typedef. We have two queries defined here: one to list all the users in the database, and another to view a single user by id.
Listing data: To list users, we’re defining a GraphQL schema object type called
User, which represents what we can fetch or expect from thegetUsersquery. We then define thegetUsersquery to return an array of usersViewing a single record: To view a single record, we’re taking
idas an argument with thegetUserInfoquery we have defined. It queries for that particular id in the database and returns the data to the front end

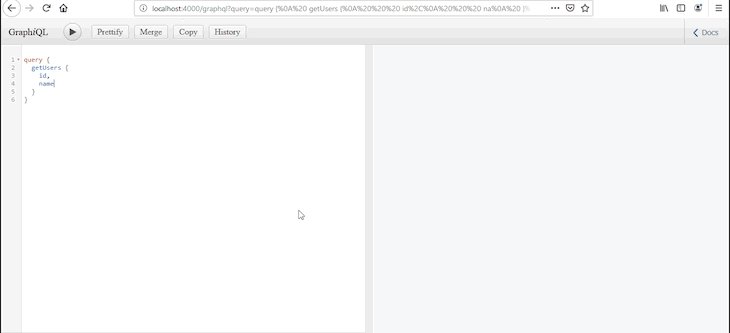
Now that we have put together the queries to fetch all records and to view record by ID, when we try to query for users from GraphiQL, it will list an array of users on the screen!
 Over 200k developers use LogRocket to create better digital experiences
Over 200k developers use LogRocket to create better digital experiences![]() Learn more →
Learn more →
Mutations
The write operations for the database — CREATE, UPDATE, DELETE — are generally defined under mutations. The mutations are executed in a sequential manner by the GraphQL engine. Queries are executed parallelly.
Creating data: We have defined a mutation,
createUser, that takes the specified arguments to create data in the MySQL database.Updating or deleting data: Similar to viewing a record, update (
updateUserInfo) and delete (deleteUser) take id as a param and modify the database.
The functions resolve with a boolean to indicate whether the change happened or not.
Now that we have set and sorted the server side of things, let’s try and connect the back end to our React app.
CRUD in React using graphql-client
graphql-clientOnce we have the server in place, creating client logic to display and mutate data is easy. Apollo Client helps in state management and caching. It is also highly abstracted and quick: all of the logic for retrieving your data, tracking loading and error states, and updating UI is encapsulated by the useQuery Hook.
Connecting to graphql-server
graphql-serverI have created a CRA boilerplate and have installed GraphQL, apollo-boost, and @apollo/react-hooks. We initialize Apollo Client and get it hooked to React.
Reading and mutating data
I have managed all the GraphQL queries in the Queries folder of my source code. I’m going to request data from the server with the useQuery Hook, which is built on top of the React Hooks API. It helps in bringing in data into the UI.
GraphQL queries are generally wrapped in the gql function. gql helps convert query string into a query document. Here’s how we define queries in our app.
Once ApolloProvider is set, we can request data from our GraphQL server. We pass the query we are trying to make to the useQuery Hook, and it will provide the result for us.
I’ve made two queries, with and without arguments, to show how we should be handling queries and mutations in the front end. useQuery tracks error and loading states for us and will be reflected in the associated object. Once the server sends the result, it will be reflected by the data property.
Similar to querying, mutations will use the same useQuery Hook and will pass data as variables into the query.
200’s only  Monitor failed and slow GraphQL requests in production
Monitor failed and slow GraphQL requests in production
 Monitor failed and slow GraphQL requests in production
Monitor failed and slow GraphQL requests in productionWhile GraphQL has some features for debugging requests and responses, making sure GraphQL continues to serve resources to your app in production is where things get tougher. If you’re interested in ensuring requests to the backend or 3rd party services are successful, try LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is like a DVR for web apps, recording literally everything that happens on your site. Instead of guessing why problems happen, you can aggregate and report on problematic GraphQL requests to quickly understand the root cause.
LogRocket instruments your app to record baseline performance timings such as page load time, time to first byte, and slow network requests as well as logs Redux, NgRx. and Vuex actions/state. Start monitoring for free.
Conclusion
Ta-da! We just did end-to-end CRUD operations with GraphQL. On the client side, reading and mutating data has become very simple after the introduction of React Hooks. Apollo Client also provides provisions for authentication, better error handling, caching, and optimistic UI.
Subscriptions is another interesting concept in GraphQL. With this application as boilerplate, we can keep experimenting with other concepts like these!
Happy coding!
Get set up with LogRocket's modern React error tracking in minutes:
Visit https://logrocket.com/signup/ to get an app ID
Install LogRocket via npm or script tag.
LogRocket.init()must be called client-side, not server-side(Optional) Install plugins for deeper integrations with your stack:
Redux middleware
NgRx middleware
Vuex plugin
Last updated