🙃Property does not exist on type Window in TypeScript [Fixed]
https://bobbyhadz.com/blog/typescript-property-does-not-exist-on-type-window
Property does not exist on type Window in TypeScript [Fixed]
# Table of Contents
# Property does not exist on type Window in TypeScript
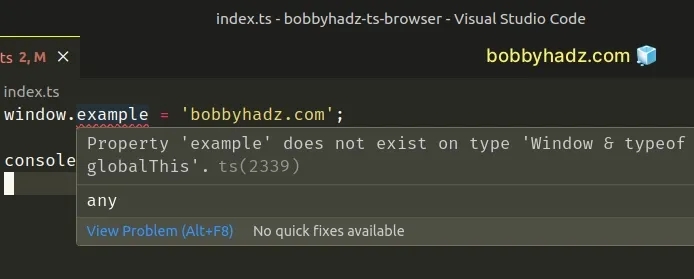
// ⛔️ Property 'example' does not exist on
// type 'Window & typeof globalThis'.ts(2339)
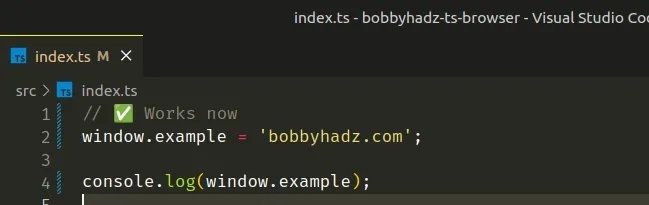
window.example = 'bobbyhadz.com';
console.log(window.example);
# Turn off type checking for a specific property

# Using an inline type assertion
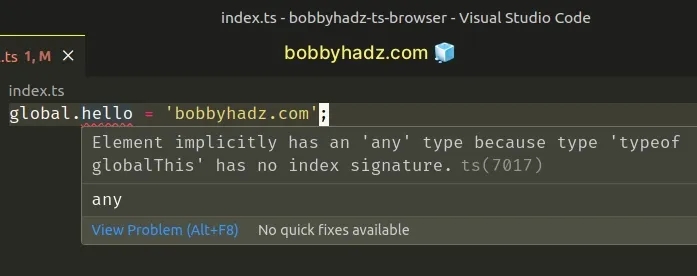
# Property 'X' does not exist on type 'typeof globalThis'

# Add typings for the properties and methods you need to access on global
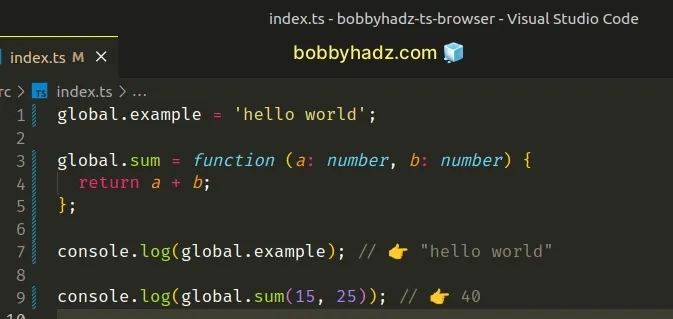
global
# Solve the issue with ts-node
ts-node# Additional Resources
PreviousMini Website with TypeScript, html, .d.ts, cấu hình nodemon.json (ok)NextLàm thế nào để config interface global (tệp .d.ts) cho TypeScript?
Last updated